Webサイトで使われている黒丸・の箇条書きや番号付きリストの作り方をご紹介します。
こちらのタグを上手に活用することにより、より見やすいWebサイトが出来ます。
ulタグ
箇条書きリストを表示するには<ul>タグを使用します。
「ul」→「Unordered List」の略で「順序の決まっていないリスト」を意味します。
<ul>タグだけではリストは表示されず、タグ内に<li>タグを使用し、リストの項目を追加していきます。
「li」→「List Item」の着で箇条書きにするリストアイテムを意味します。
<li>タグは何個でも入れることができます。
type属性により、黒丸、白丸、黒い四角を指定することが可能です。
また、<li>にtype属性をつけることで項目ごとに黒丸、白丸、黒い四角のマークを分けることができます。
【参考HTML】
disc・・・黒丸
<ul type="disc">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul> 
circle・・・白丸
<ul type="circle">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul> 
square・・・四角アイコン
<ul type="square">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul> 
olタグ
番号の付いたリストにするには<ol>タグを使います。
「ol」→「Ordered List」の略で、「順序立てたリスト」の意味です。
書き方は<ul>タグと同様に、<ol>タグの中にリストの項目を追加していきます。
【参考HTML】
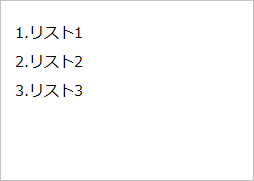
<ol>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ol>
type属性に番号の種類を設定することもできます。
a・・・英小文字
<ol type="a">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ol>
A・・・英大文字
<ol type="A">
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ol>
今回はHTMLで箇条書きリストの作り方をご紹介しました。
ぜひ活用してみてください。




コメント