先日WordPressの記事を作成している際に、表を入れる機会があったので、今回は「WordPressに表(テーブル)を入れる方法」について説明します。
表を入れるメリットは、文章だけで伝えるよりも視覚的に伝わりやすいことです。
WordPressで表を入れるのはちょっと難しそう・・・と思われるかもしれませんが、とても簡単ですので、是非参考にしてみてください。
WordPressの基本機能で表を挿入する方法
- ここではブロックエディター編集の方法を説明します。
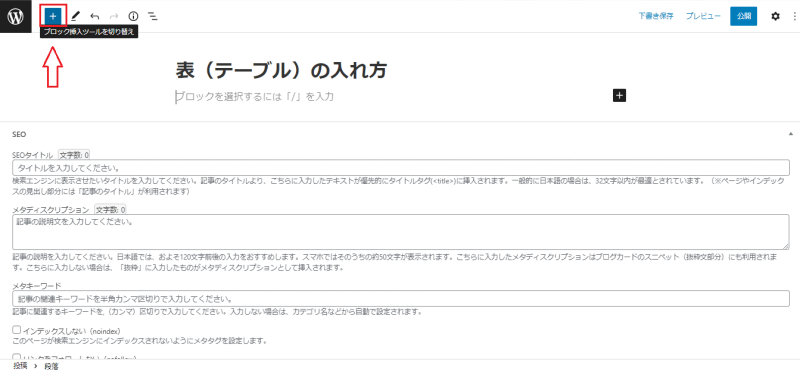
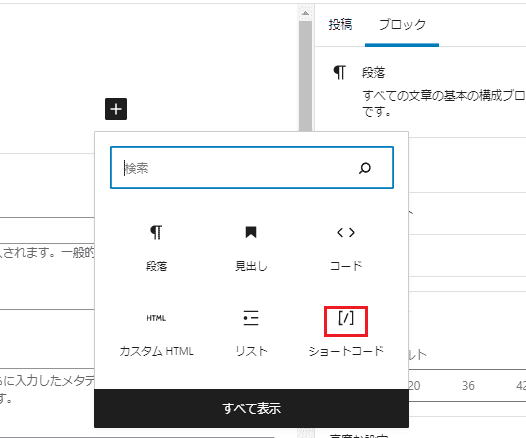
まずは、表を挿入したい部分で+「ブロックの追加」を選択します。
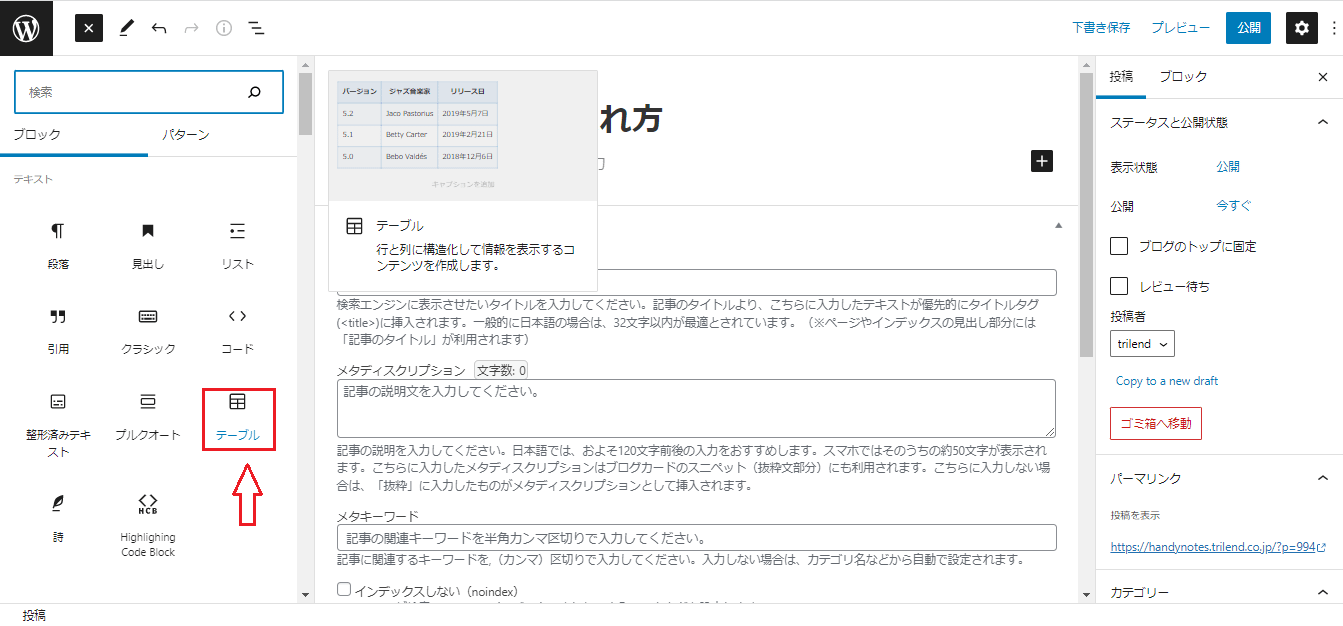
- 挿入できるブロックの種類が出てくるので、この中からテーブルをクリックする。

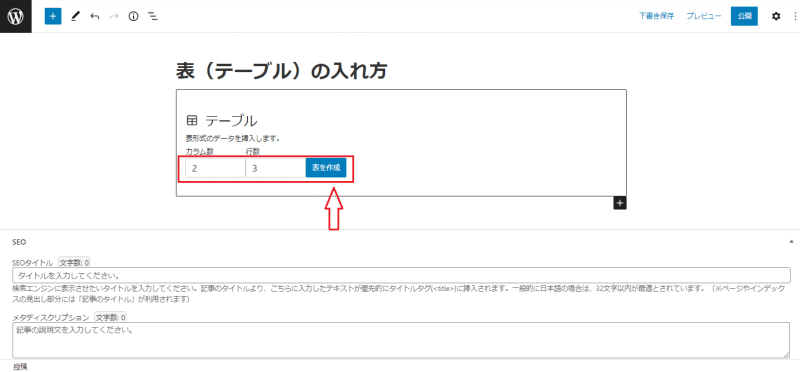
- テーブルを選択すると「カラム数」と「行数」を入力する画面が表示されるので、それぞれ入力し、「表を作成」をクリックすると表が挿入されます。
カラム数=列の数
行数=行の数

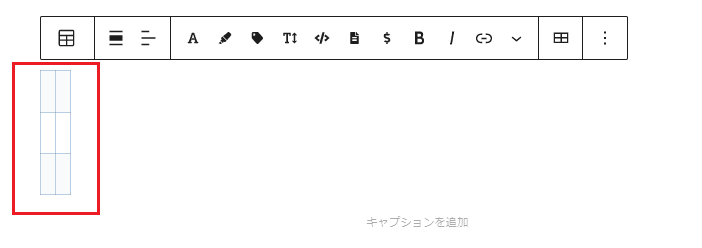
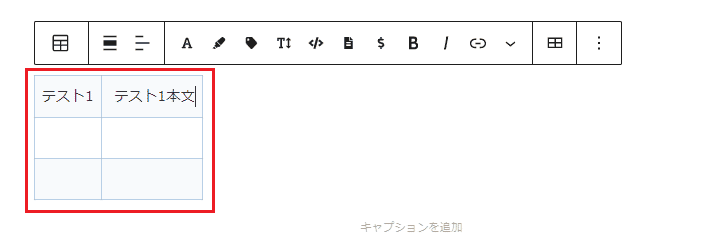
- 各セルをクリックすると文字が入力できます。

- 表を挿入後、表の編集をすることも可能です。
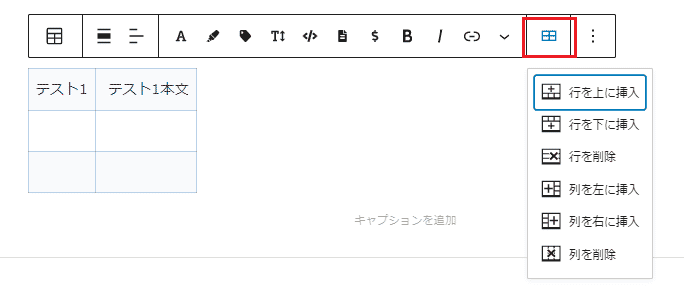
赤枠の「表を編集」をクリックすると下記のように編集可能です。
・行を上に挿入
・行を下に挿入
・行を削除
・列を左に挿入
・列を右に挿入
・列を削除
変更したい内容をクリックすると挿入された表に反映されます。
プラグイン「TablePress」で表を挿入する方法
複数ページで同じ表を利用する。などといった場合は、一括変更ができる「TablePress」がお勧めです。
ここでは例として、バージョン1.14 をインストールしています。
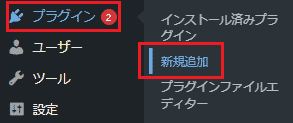
- メニューバー内ののプラグインにカーソルを合わせ、新規追加をクリックします。

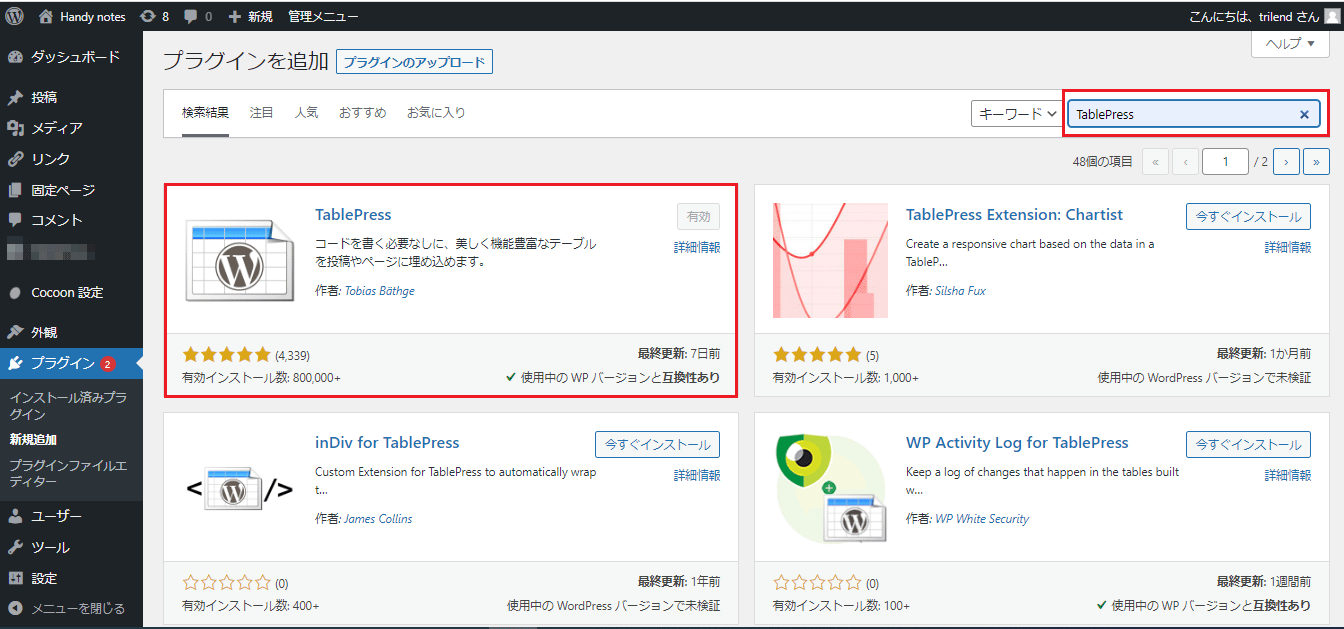
- プラグインの検索欄にに「TablePress」と入力して検索をすると、該当するプラグインが表示されます。
その中の「TablePress」を選択しインストールします。
プラグインを有効化にすると管理メニュー内に「TablePress」が表示されます。
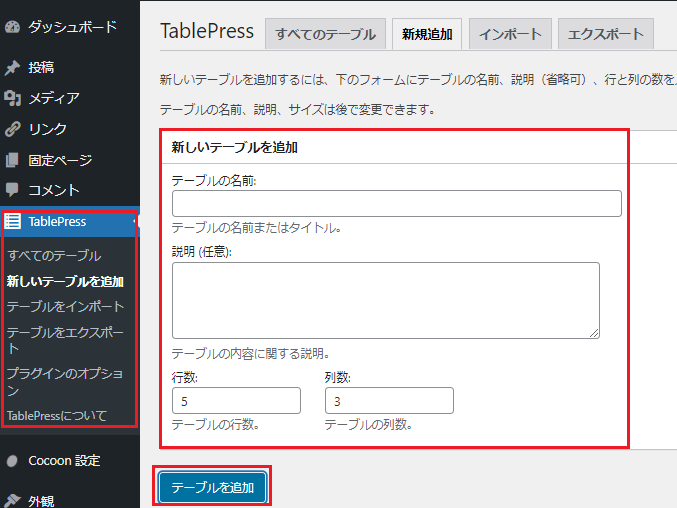
- テーブルを新規に作成する場合は、TablePress→新しいテーブルを追加→新規追加をクリックし、列数、行数を入力します。
(名前、説明は任意のものなので管理しやすい名前や、説明を入力してください。)
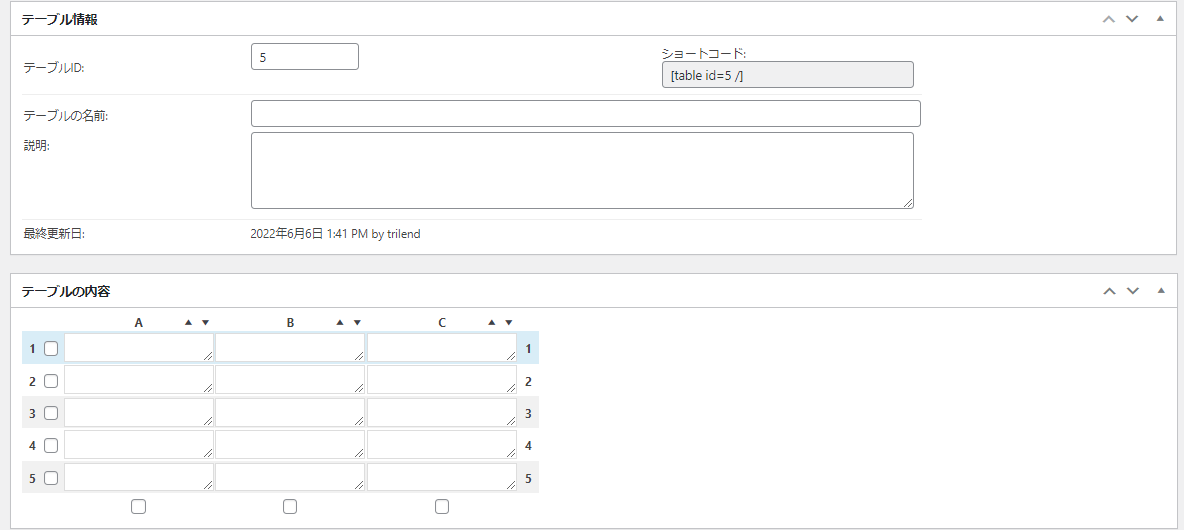
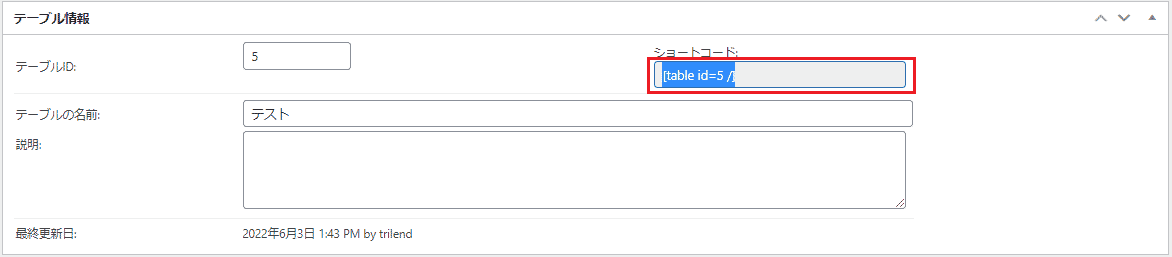
- 下図はテーブルの編集画面になります。テーブルIDとショートコードは自動で生成されます。
(任意の数値を入れることも可能です。)「テーブルの内容」に各項目を入力します。
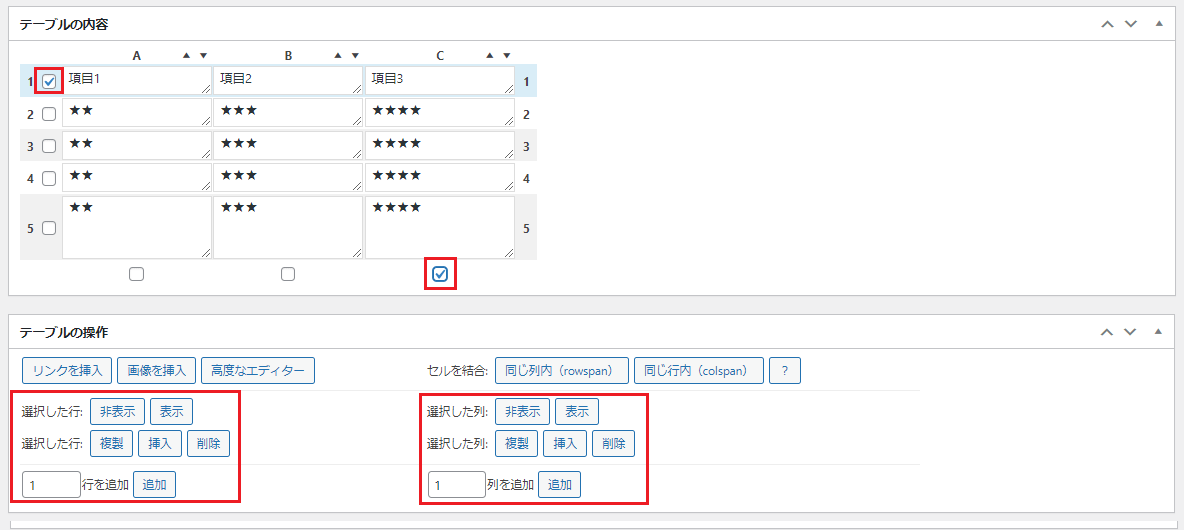
- 編集したい行(横の並び)にチェックを入れると「テーブルの操作」から行の挿入や削除・表示/非表示の切り替えなどを行うことができます。
同様に、列(縦の並び)にチェックを入れるとその列を編集することが可能です。
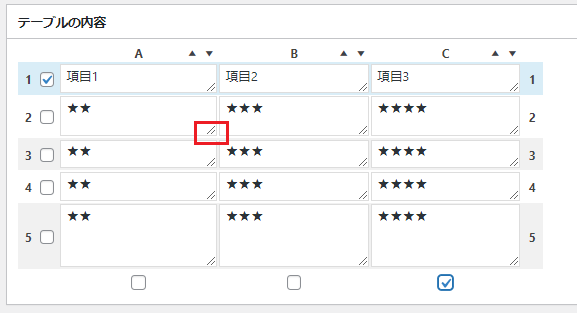
補足各セルの右下をドラッグするとセルの大きさを変えることができます。
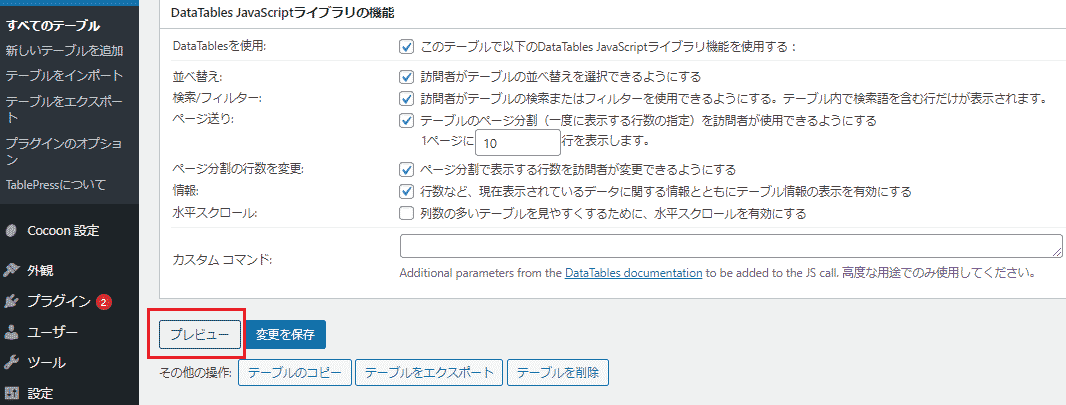
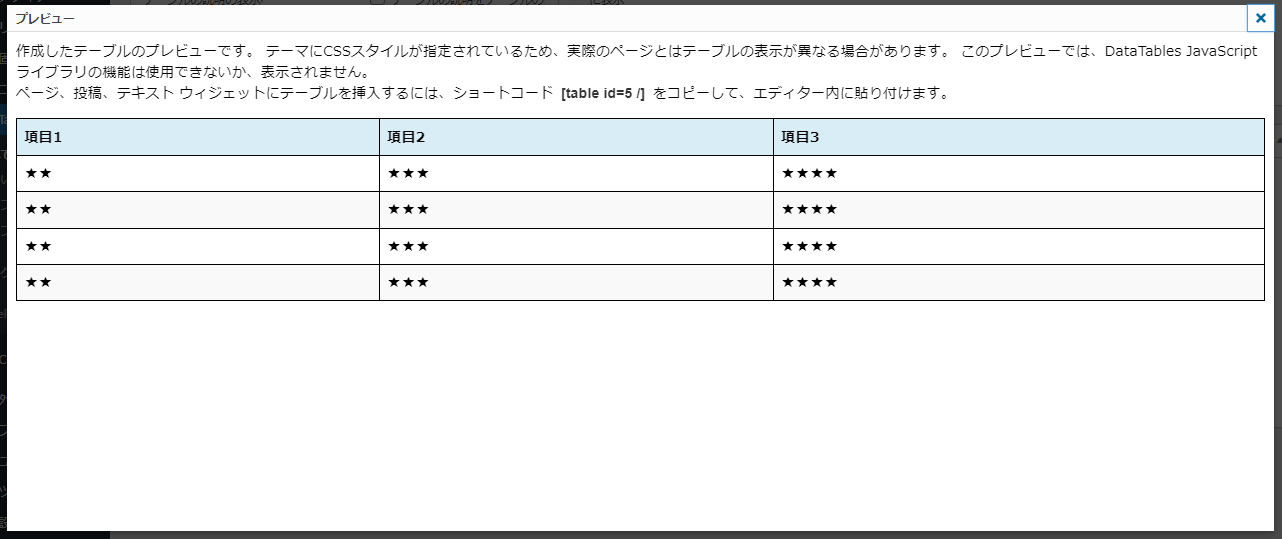
- 編集が終わったら下部にあるプレビューをクリックすると、表の状態を確認することができます。
(実際に記事に表示する大きさとは多少異なる場合があります。)

確認をし、変更を保存をクリックすると表が保存されます。
- テーブル情報からショートコードをコピーします。

- 投稿記事のページを開き、コードエディター編集に切り替えて、挿入したい箇所に先ほどコピーしたショートコードを貼り付けます。プレビューを確認し、表が出来たことを確認します。


補足
- TablePressの表をレスポンシブ対応させるには、拡張機能の導入が必要です。
Responsive Tables(https://tablepress.org/extensions/responsive-tables/)のページにアクセスし、Downloadの項目にある「Responsive Tables Extension X.X」をダウンロードしてください。
ダウンロードしたzipファイルは解凍せずにzip状態のままにしてください。 - WordPressの管理画面から「プラグイン→新規追加」と選択してください。
さらに「プラグインのアップロード→ファイルの選択」と進み、tablepress-responsive-tables.zipを「今すぐインストール」をクリックします。
インストールが完了したら、TablePress Extension: Responsive Tablesを有効化しましょう。 - レスポンシブを有効にするには、ショートコードにレスポンシブ用のオプションを追加します。
例:項目1 項目2 項目3 ★★ ★★★ ★★★★ ★★ ★★★ ★★★★ ★★ ★★★ ★★★★ ★★ ★★★ ★★★★
ショートコードの後ろに「responsive=〇〇〇」とレスポンシブ用のコードを付けます。
Responsive Tablesには全部で4つのレスポンシブモードがあります。
flip
テーブルの列と行を反転し水平方向にスクロールさせて、レスポンシブ対応します。
scroll
テーブルを水平方向にスクロールさせて、レスポンシブ対応します。
このコードが一番使い勝手が良いです。
collapse
テーブルの見切れた列を展開形式にし、レスポンシブ対応します。
stack
テーブルの行に対応する列を縦方向に表示し、レスポンシブ対応します。
例:項目1 項目2 項目3 ★★ ★★★ ★★★★ ★★ ★★★ ★★★★ ★★ ★★★ ★★★★ ★★ ★★★ ★★★★
responsive_breakpoint=”〇〇〇”が、画面サイズに関する設定のために追加した部分です。
phone
スマートフォン(横幅:768px以下)の場合のみ適用します。
tablet
スマートフォンとタブレット(横幅:980px以下)の場合のみ適用します。
desktop
スマートフォンとタブレットとデスクトップモニター(横幅:1200px以下)の場合のみ適用します。
all
オプションを全ての画面サイズのデバイスで適用します。
TablePressはHTMLタグを知らない方でも簡単にテーブルが作成できます。
使用しているテーマによって使いやすさが異なる場合もあるので試してみて合わない場合は違ったやり方での表を作成してみるなどしてみてください。
HTMLを記述して表を挿入する方法
HTMLを直接記述する方法です。
エディタのコードエディター編集を利用して、<table>~</table>タグで表を挿入します。
HTMLの記述に慣れている方はこちらの方がスムーズに理想の表を作成できるかもしれません。
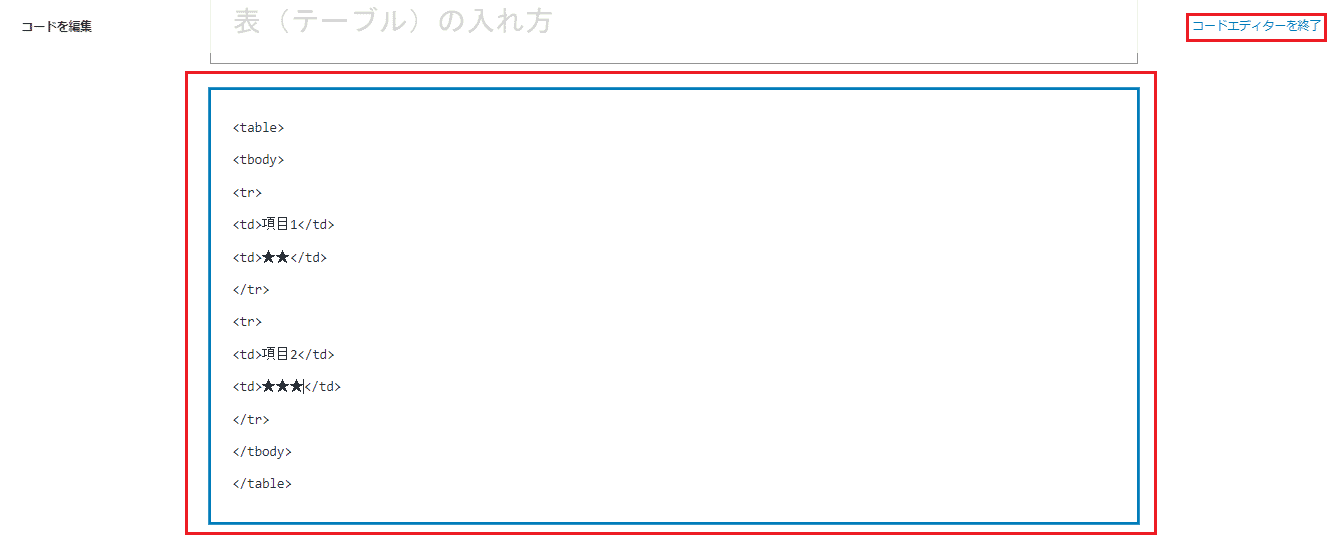
- コードエディター編集に切り替えてタグを記述し、コードエディター終了部分をクリックします。

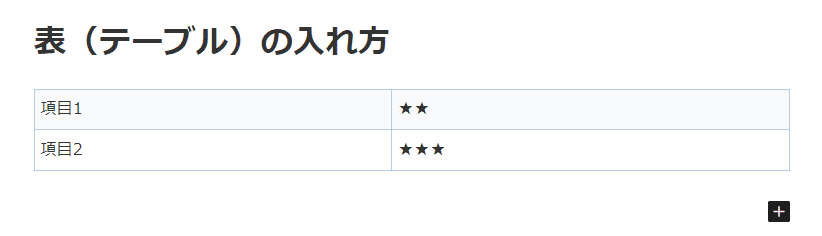
- プレビューを確認すると表が作成されます。

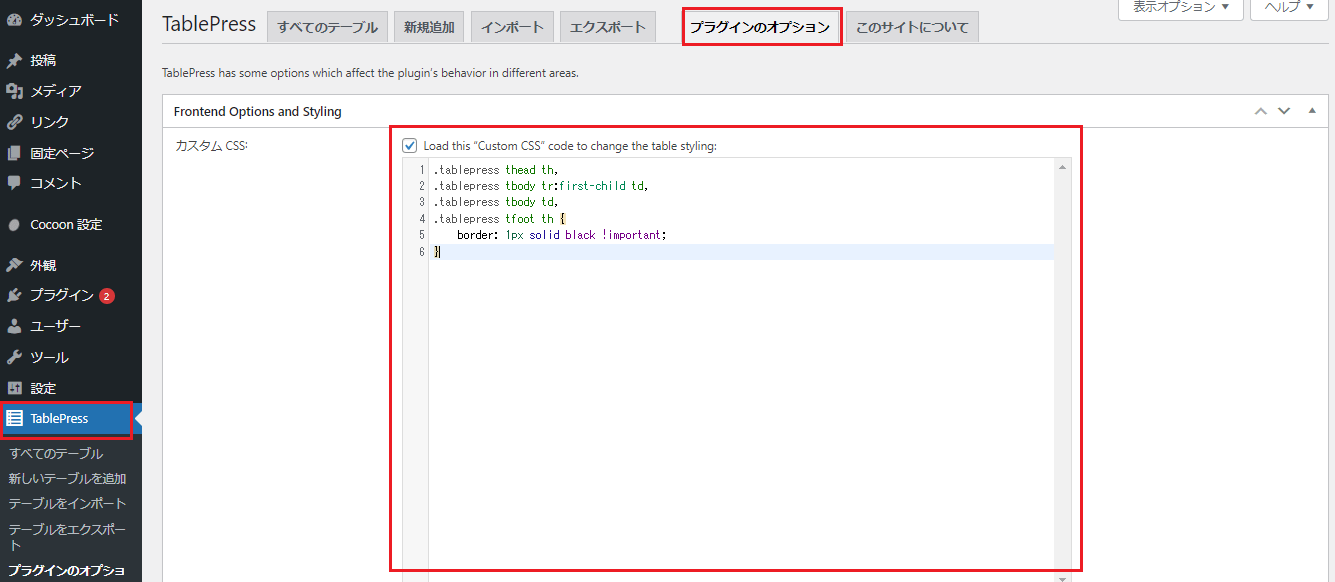
- 細かなデザインは管理メニュー→TablePressから「プラグインオプション」の「カスタムCSS」でCSSを記述すると設定できます。
お好みのデザインを設定してみてください。
最後に
いかがでしたか。
WordPress初心者でもすぐに使える「表の入れ方」についてご紹介いたしました。
是非試してみてください。




コメント