HTMLなどのコードを書く際に、「どのコードエディタを使おうか?」と悩んでいたことがありました。
現在は、高機能で使い勝手の良い無料のコードエディタ「Visual Studio Code」を主に使っています。
このVisual Studio Code(以下、VSCode)には色々と機能を追加することができる、拡張機能(プラグイン)のインストール機能が備わっています。
今回はこちらの機能をご紹介したいと思います。
「Live Preview」とは
「Live Preview」とは、制作中のHTMLをプレビュー表示させて確認することが出来るとても便利な機能です。
HTMLプレビューが出来る拡張機能はいくつかありますが、(私も当初は別の拡張機能を使用していました。)「Live Preview」はMicrosoft公認でCSSも反映できるのでこちらに乗り換えることにしました。
「Live Preview」のインストール方法
- VSCodeを起動したら、左端赤枠内をクリックします。

- 検索欄に「Live Preview」と入力し、表示されたら[インストール]ボタンをクリックしインストールします。

HTMLプレビューを表示させる方法
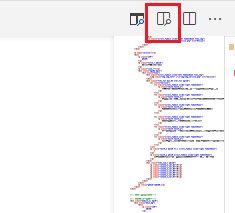
- HTMLファイルを開いて、画像右端にある赤枠内をクリックします。

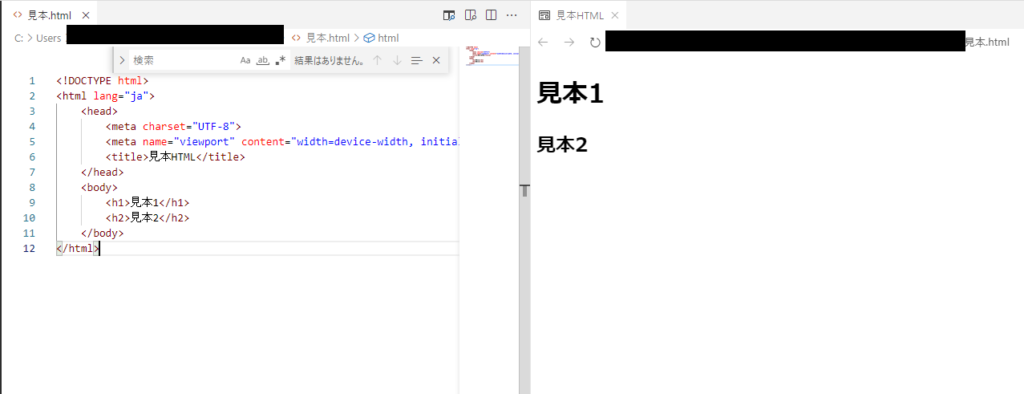
そうすると画面がHTMLとプレビューの2画面に分かれます。
プレビューを確認しながら制作することができるのでとても便利です。