CSSのFlexboxとは?
Flexboxは、横並びレイアウトを作成したい時に使えるレイアウト方法です。
以前までは”float”で横並びにする手法が主に使われていましたが、仕組みの理解などが
少し難しく、初心者がよくつまずいてしまいその後CSSを苦手と思ってしまう原因
となっていました。
私もCSSの勉強を始めた当初は、”float”を理解するのに苦戦をした経験があります。
そして、その後Flexboxを知ったときは、もっと早く知っておきたかった!と思いました。
とても簡単、実践で使える手法なので是非覚えてみてください。
Flexboxの基本の書き方

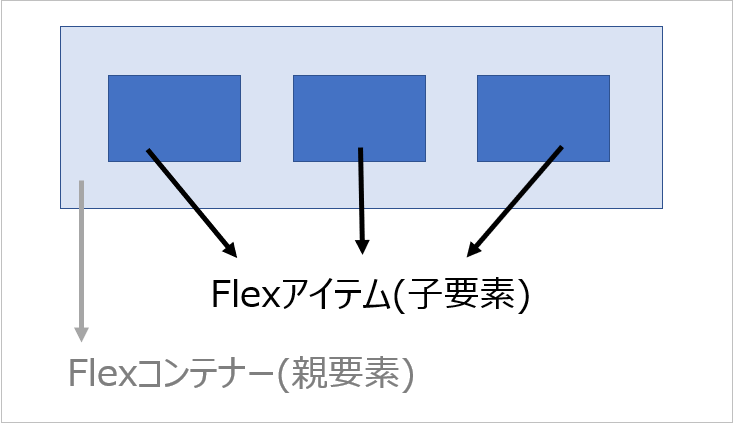
Flexboxで「diplay: flex」をしていた親要素を「flexコンテナー」子要素を「flexアイテム」といいます。
まずは、Flexboxレイアウトの基本的な書き方になります。
Flexコンテナー(親要素)の中にFlexアイテム(子要素)を入れます。
以下の例では親要素の「container」というクラスのついた(div)要素の中に「item」というクラスの付いた(div)要素を入れています。
HTML↓
<div class="container">
<div class="item">item 1</div>
<div class="item">item 2</div>
<div class="item">item 3</div>
</div>
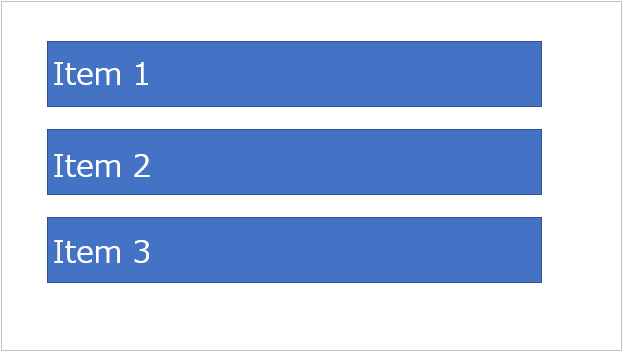
通常は何もクラスの指定をしなければこのように要素は縦並びになります。
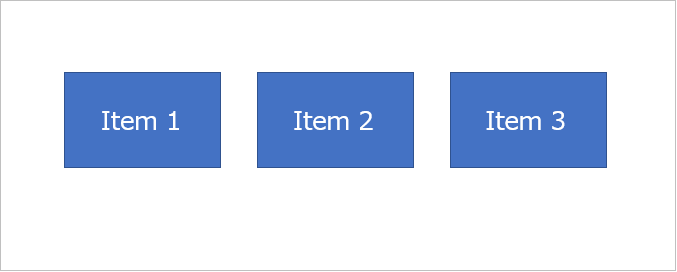
それを下記の様に、親要素に「display: flex;」を指定すると、縦並びになっていた要素が簡単に横並びになります。
CSS↓
.container{
display: flex;
}
Flexboxの設定プロパティについて
Flexboxでは親要素に指定するプロパティと、子要素に指定するプロパティの2パターンあります。
まずは親要素のプロパティをご紹介します。
親要素に指定するプロパティ
子要素の並ぶ方向を設定する
親要素に「dispay: flex;」を指定すると、左端の子要素を基準にして横並びになります。
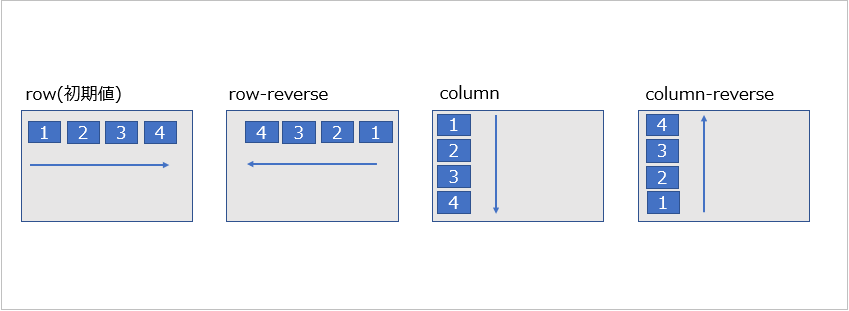
「flex-direction」プロパティを使用すると、子要素の並ぶ方向を指定することができます。
スタイルの値は下記の様に4つあります。

CSS使用例↓
.container{
display: flex;
flex-direction: row;
}flex-direction: row;(初期値)
flex-direction: row-reverse;(子要素を右から左に並べる)
flex-direction: colum;(子要素を上から下に並べる)
flex-direction: colum-reverse;(子要素を下から上に並べる)
子要素の折り返し
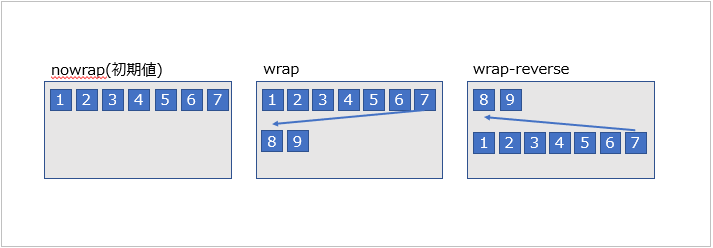
「flex-wrap」は子要素の折返し方を指定するプロパティです。

CSS使用例↓
.container{
display: flex;
flex-wrap: wrap;
}flex-wrap: nowrap;(初期値)
※幅が足りない時はwidthを自動的に縮める。
flex-wrap: wrap;(折返しする)
flex-wrap: wrap-reverse;(下の行から配置していく)
水平方向の揃え
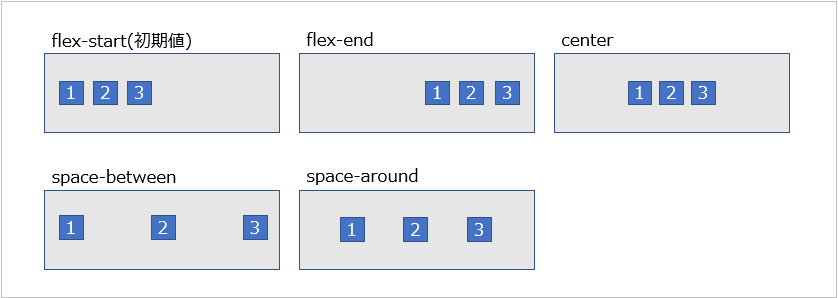
「justify-content」は子要素の水平方向の揃え方を指定するプロパティです。

CSS使用例↓
.container{
display: flex;
justify-content: space-between;
}flex-start(初期値)… 行の開始位置から配置。左揃え。
flex-end … 行末から配置。右揃え。
center … 中央揃え
space-between … 最初と最後の子要素を両端に配置し、残りの要素は均等に間隔をあけて配置する。
space-around … 両端の子要素も含め、均等に間隔をあけて配置する。
垂直方向の揃え
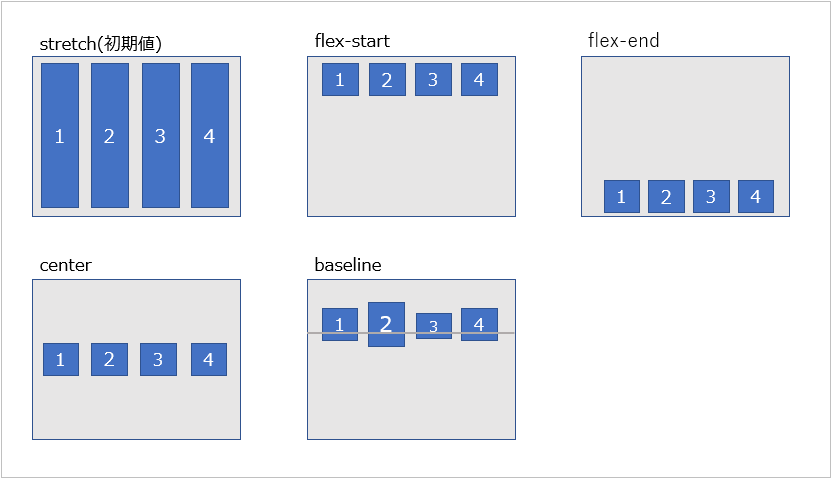
「align-items」は親要素内における子要素の「垂直方向の位置」を指定するプロパティです。

CSS使用例↓
.container{
display: flex;
align-item: flex-start;
}stretch(初期値)… 親要素の高さ、またはコンテンツの一番多い子要素の高さに合わせて広げて配置。
flex-start … 親要素の開始位置から配置。上揃え。
flex-end … 親要素の終点から配置。下揃え。
center … 中央揃え
baseline … ベースラインで揃える
複数行にした時の揃え
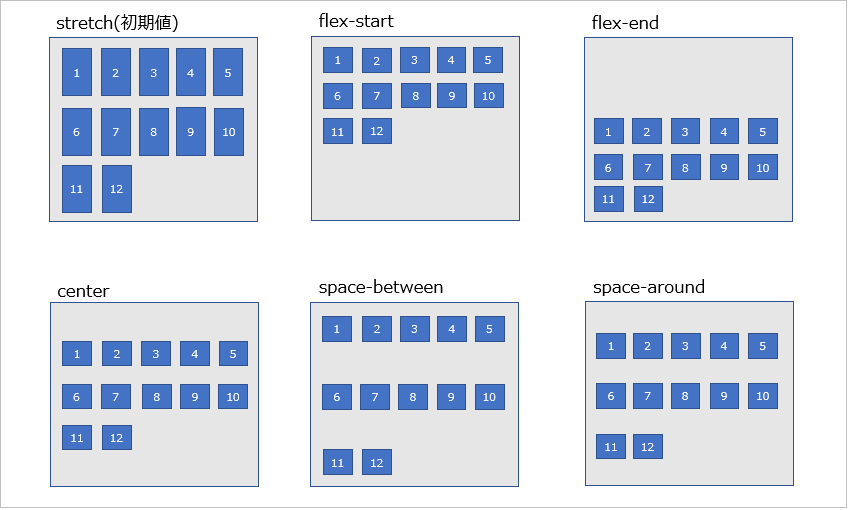
「align-content」は子要素が複数行に渡った場合の垂直方向の揃えを指定します。
※flex-wrap: nowrap; が適応されていると子要素が一行になるので、align-content は無効になるので
ご注意ください。

CSS使用例↓
.container{
display: flex;
align-content: space-between;
}stretch(初期値)… 親要素の高さに合わせて広げて配置
flex-start … 親要素の開始位置から配置。上揃え。
flex-end … 親要素の終点から配置。下揃え。
center … 中央揃え
space-between … 最初と最後の子要素を上下の端に配置し、残りの要素は均等に間隔をあけて配置
space-around … 上下端にある子要素も含め、均等に間隔をあけて配置
子要素に使用できるプロパティ
主に下記のプロパティがあります。これらは、親要素(コンテナ)にdisplay: flex;が指定されていないと動作をしないので要注意です。
order…アイテム(子要素)の並び順を指定
flex-grow…アイテム(子要素)の伸び率を指定
flex-shrink …アイテム(子要素)の縮み率を指定
flex-basis …アイテムの(子要素)ベースの幅を指定
flex…アイテム(子要素)の伸び率、縮み率、ベースの幅を一括指定
align-self…アイテム(子要素)の垂直方向の位置を指定
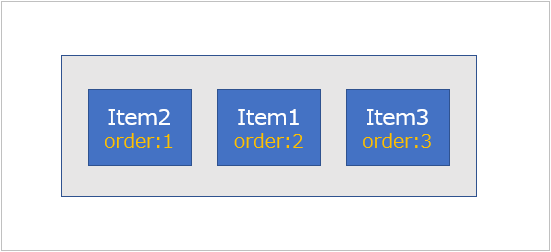
orderの使い方
何も指定をしない場合は、HTMLの記述順に配置されますが、order プロパティーを使えば任意の順で並べ替えられます。
初期値は0。マイナス値を含む数値のみ指定することができます。
CSS例↓
.item1{order: 2;}
.item2{order: 1;}
.item3{order: 3;}
画像9
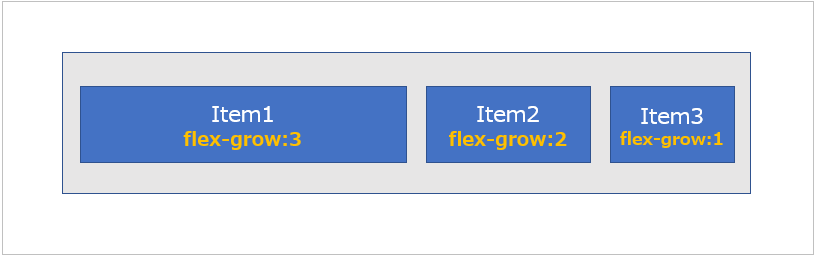
flex-growの使い方
親要素に余ったスペースがあった際、指定した子要素が他の子要素に対してどれくらい伸びるかを指定します。
初期値は0。マイナス値は無効です。数値のみ指定できます。
CSS例↓
.item1{flex-grow: 3;}
.item2{flex-grow: 2;}
.item3{flex-grow: 1;}
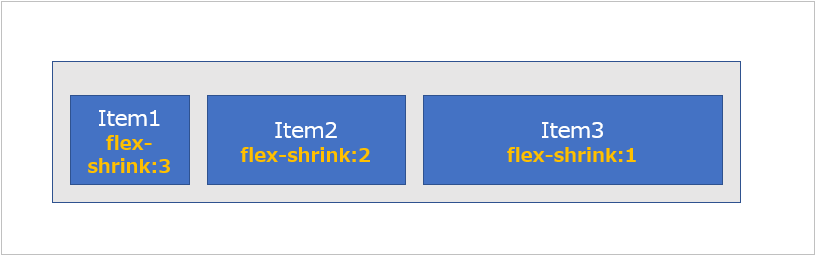
flex-shrinkの使い方
先ほどのflex-growとは反対で、親要素にスペースがなく、全ての子要素が入り切らない場合、
指定した子要素の縮み率を指定します。
初期値は1。マイナス値は無効です。数値のみ指定できます。
CSS例↓
.item1{flex-shrink: 3;}
.item2{flex-shrink: 2;}
.item3{flex-shrink: 1;}
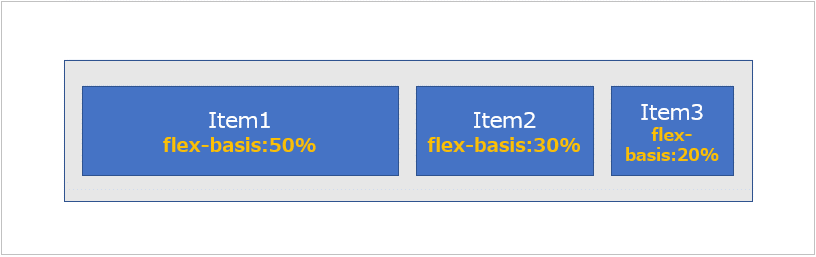
flex-basisの使い方
flex-basisは幅や高さの指定と同じように、パーセンテージやピクセル値で指定できます。
初期値はautoです。
CSS例↓
.item1{flex-basis: 50%;}
.item2{flex-basis: 20%;}
.item3{flex-basis: 30%;}
flexの使い方
flex は、flex-grow, flex-shrink, flex-basisの3つの値をまとめて指定するプロパティです。
一度覚えてしまえば1行で済むのでとても便利です。
css例↓
.item1 {
flex: 0 2 50%;
}align-selfの使い方
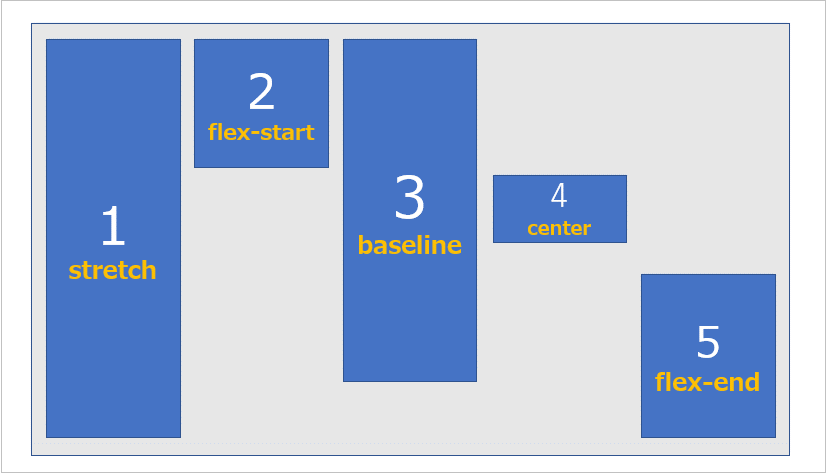
align-selfは、アイテムの垂直方向の位置を指定するプロパティです。
親要素に空いているスペースがあった場合使用できます。
親要素でも、align-itemsを使って垂直方向の位置を指定することができますが、子要素にalign-selfが指定されていた場合はこちらが優先されます。
使用できる値
- auto(初期値) … 親要素のalign-itemsの値を継承
- flex-start … アイテムを上揃えで配置
- flex-end … アイテムを下揃えで配置
- center … アイテムを中央揃えで配置
- baseline …アイテムをベースラインに合わせて配置
- stretch …アイテムを上下の余白を埋めるように配置する
css例↓
.item1 {align-self: stretch;}
.item2 {align-self: flex-start;}
.item3 {align-self: baseline;}
.item4 {align-self: center;}
.item5 {align-self: flex-end;}
flex-boxは基本的にはどのブラウザにも対応していますが、一部の古いブラウザには
非対応の場合がありますので、その際はベンダープレフィックスを付けて作成する必要があります。
flexアイテムに対して「float」「clear」「vertical-align」などは効かないのでご注意ください。




コメント